超初心者が Xcode を使ってみた!!! ( Xcode の使い方 , 超入門編 )
こんにちは ism です。
学校でしかパソコンを触った事がない我が家の長男くんが Mac に Xcode をインストールしました。( iPhone はいじり倒してますが。。。笑 )
そしてついに Xcode を使い始めました。
Xcode の基本的な使い方 ( Xcode 起動から iOSシミュレータの実行まで ) を記録しておきます。
Xcode の使い方
Xcode の起動
1.「 Finder 」内で「アプリケーション」フォルダをクリックすると、「 Xcode.app 」が見つかるので、ダブルクリックして Xcode を起動させます。( 今後のために Dock に追加しておくのが良いですね。)

プロジェクトの作成
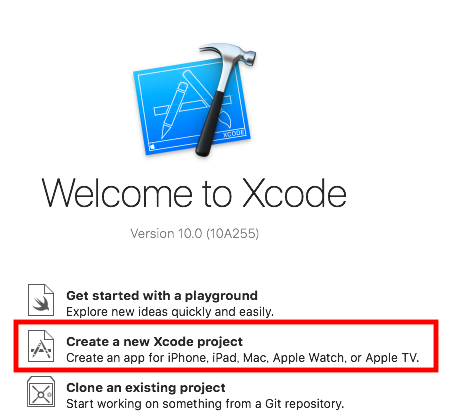
2. Xcode が起動したら「 Create a new Xcode project 」をクリックします。
テンプレートの選択
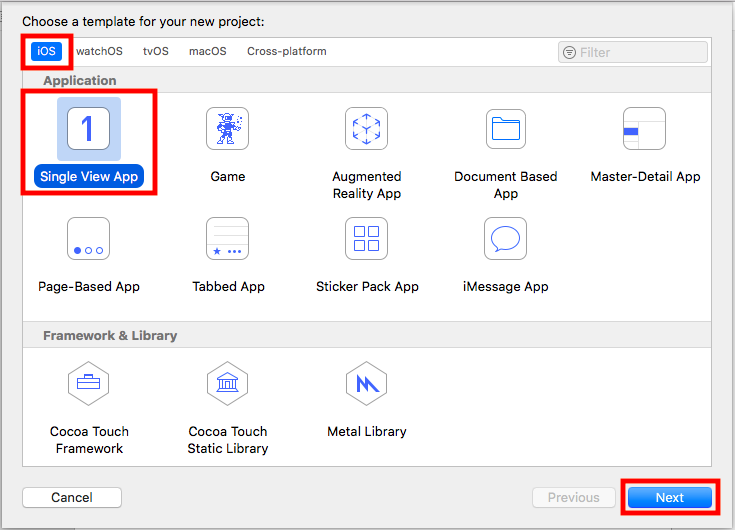
3. テンプレートを選択する画面が出てくるので、初期設定「iOS 」,「 Single View App 」のまま「 Next 」をクリックします。

オプションの選択
4. 「 Product Name 」,「 Organization Name 」,「 Organization Identifier 」,「 Language 」の設定をします。

■ Product Name (プロジェクト名)
:好きな名前をつけましょう。
■ Organization Name (組織名)
:任意の名前( = 適当)でOKです。
■ Organization Identifier (組織識別子)
:任意の値( = 適当)でOKです。
■ Language (プログラミング言語)
:Swift か Objectibe-C を選択します。初期設定のまま Swift を選びましょう。
プロジェクト保存先の選択
5. プロジェクトの保存先を決めて「 Create 」をクリックするとプロジェクトが作成されます \( ˆoˆ )/

Xcodeの画面構成
6. Xcode の画面ってこんな感じです。。。

■ Toolbar (ツールバー)
:開発したアプリのシミュレーションを実行するボタンや各エリア( Navigator area , Utility area , Debugger area )を開け閉めするボタンがあります。
■ Navigator area (ナビゲータエリア)
:プロジェクトで利用するファイルが全て配置されています。ここで編集するファイルを選択します。
■ Editor area (エディタエリア)
:ナビゲータエリアで選択したファイルを編集(コーディング)したり、ユーティリティエリアで選択した部品を iPhone の画面にレイアウトしてアプリの見た目を作成したりします。
■ Utility area (ユーティリティエリア)
:エディタエリアで選択した項目の情報の設定や部品の選択ができます。
■ Debugger area (デバッグエリア)
:開発したアプリのシミュレーション結果を表示します。
iOS シミュレータの実行
7. プロジェクトを作成しただけで、まだ何もプログラミングは始まっていないのですが、我が家の長男くんが「再生ボタン ( 正確にはRunボタン )」をポチッとすると・・・

な、なんと、Mac 上に iPhone が出てきました!!!
起動中・・・実機に電源を入れた時と同じように左から右にバーがスライドしていきます。

起動後・・・真っ白な画面が出てきました。

いくら待っても何も変わらないのでこれはもしや?!?!と画面下側にあるバーを上にスワイプさせると、、、おぉ〜!!! iPhone XS Max との感動のご対面です。
ホームボタンがない機種の操作方法はスワイプが基本だよと我が家の次男くんが教えてくれました... (^_^;)

実際はアプリを作ってこのシミュレータを動かす事で、真っ白な画面じゃなく長男くんがレイアウトした画面が出てきて、実機で確認する前の正常性を確認できるのですね。
いや〜最初は Xcode ってどんなモノなんだろう?と思っていましたが、めちゃくちゃ優れモノです!!!
■ まずはプロジェクトを作ろう!
■ iOS シミュレータがすごい!!!
Xcode の使い方が分かったので、これからは実際にプログラミング開始ですね。