超初心者が Xcode SpriteKit を使ってみた!!! ( Xcode SpriteKit の使い方 , 超入門編 )
こんにちは ism です。
iPhone のゲームアプリをつくるには Xcode の SpriteKit を使うと良いとの事で、我が家の長男くんが何やら使い始めました。
Xcode SpriteKit の基本的な使い方を記録しておきます。
Xcode SpriteKit の使い方
Xcode の起動
1. 「 Finder 」内で「アプリケーション」をクリックすると、「 Xcode.app 」が見つかるので、ダブルクリックして Xcode を起動させます。( 今後のために Dock に追加しておくのが良いですね。)

プロジェクトの作成
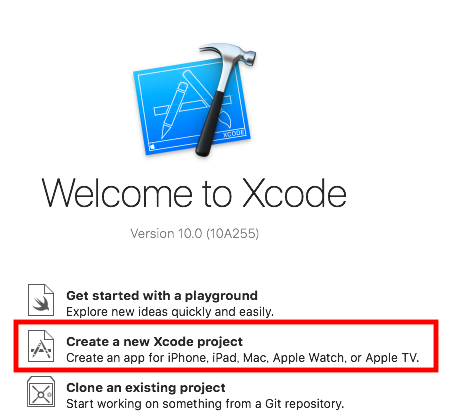
2. Xcode が起動したら「 Create a new Xcode project 」をクリックします。
テンプレートの選択
3. テンプレートを選択する画面が出てくるので、「iOS 」,「 Game 」を選択し「 Next 」をクリックします。

オプションの選択
4. 「 Product Name 」,「 Organization Name 」,「 Organization Identifier 」,「 Language 」,「 Game Technology 」の設定をします。

■ Product Name (プロジェクト名)
:好きな名前をつけましょう。
■ Organization Name (組織名)
:任意の名前( = 適当)でOKです。
■ Organization Identifier (組織識別子)
:任意の値( = 適当)でOKです。
■ Language (プログラミング言語)
:Swift か Objectibe-C を選択します。初期設定のまま Swift を選びましょう。
■ Game Technology (ゲーム技術)
:SpriteKit か SceneKit か Metal を選択します。初期設定のまま SpriteKit を選びましょう。
プロジェクト保存先の選択
5. プロジェクトの保存先を決めて「 Create 」をクリックするとプロジェクトが作成されます \( ˆoˆ )/

Xcode の画面構成
6. Xcode の画面ってこんな感じです。。。

■ Toolbar (ツールバー)
:開発したアプリのシミュレーションを実行するボタンや各エリア( Navigator area , Utility area , Debugger area )を開け閉めするボタンがあります。
■ Navigator Area (ナビゲータエリア)
:プロジェクトで利用するファイルが全て配置されています。ここで編集するファイルを選択します。
■ Editor Area (エディタエリア)
:ナビゲータエリアで選択したファイルを編集(コーディング)したり、ユーティリティエリアで選択した部品を iPhone の画面にレイアウトしてアプリの見た目を作成したりします。
■ Utility Area (ユーティリティエリア)
:エディタエリアで選択した項目の情報の設定や部品の選択ができます。
■ Debugger Area (デバッグエリア)
:開発したアプリのシミュレーション結果を表示します。
iOS シミュレータの実行
7. Toolbar 内でシミュレーションする iPhone のタイプを選択し「 Run ボタン」をクリックすると!!!

Mac 上に iPhone が出てきます。
起動中・・・
起動後・・・Hello, World 画面が出てきました。
画面をクリックするとカラフルな輪っかが現れました。
Xcode SpriteKit の基本的な使い方はたったこれだけです。
とても簡単ですね。